In the world of web development, two powerful frameworks, Java and Django, stand out as go-to choices for building robust and scalable applications. Each brings its unique strengths and capabilities to the table, deciding between them a significant consideration for developers aiming to create exceptional software solutions. Let’s delve into a comparative exploration of Java and Django to uncover their key attributes, advantages, and best-use scenarios.
Java Development:
Java, known for its portability, flexibility, and extensive community support, has been a cornerstone of enterprise-level development for decades. Its object-oriented programming (OOP) paradigm allows developers to create modular and reusable code, promoting a structured approach to application development. Java’s robustness, coupled with its extensive ecosystem of libraries and frameworks like Spring and Hibernate, enables the creation of diverse and highly scalable applications across various domains.
One of the most significant advantages of Java lies in its cross-platform compatibility, allowing applications to run seamlessly across different operating systems. Additionally, its performance, reliability, and strong typing system make it an ideal choice for large-scale projects requiring high performance and stability.
However, Java development often involves writing more lines of code compared to other frameworks, which might lead to longer development cycles. Additionally, the learning curve for Java can be steep for beginners, requiring a solid understanding of object-oriented programming concepts and the Java ecosystem.

Django Development:
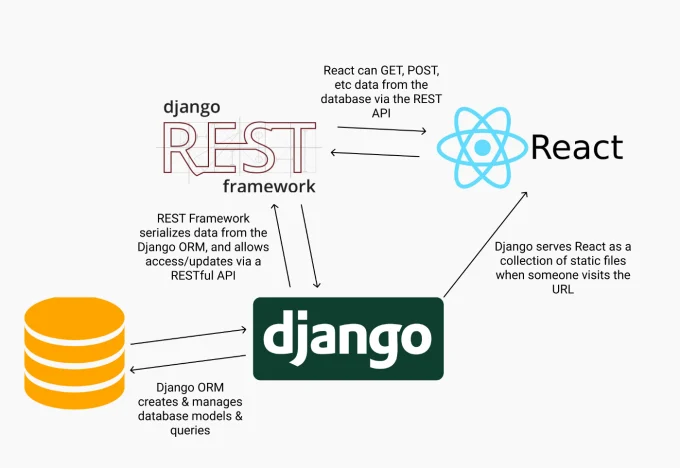
On the other hand, Django, a high-level Python web framework, emphasizes rapid development, clean design, and ease of use. Its “batteries-included” philosophy offers a plethora of built-in features, simplifying common tasks and promoting rapid prototyping. Django’s pragmatic approach to web development, coupled with its robust ORM (Object-Relational Mapping) system, encourages developers to build scalable web applications swiftly.
Django’s simplicity and readability, owing to Python’s clean syntax, appeal to developers seeking a framework that prioritizes ease of learning and quick implementation. Its comprehensive documentation and vibrant community contribute to its appeal among developers aiming for fast-paced development cycles and agile methodologies.
However, Django’s tightly coupled nature might limit flexibility in certain scenarios, especially when developers require more customization or wish to integrate with specific libraries or tools not inherently supported by Django.

Choosing the Right Framework:
Ultimately, the choice between Java and Django hinges on the specific project requirements, team expertise, scalability needs, and the development timeline. Java excels in large-scale enterprise applications where performance, stability, and scalability are paramount, while Django shines in scenarios that demand rapid development, prototyping, and ease of use.
In conclusion, both Java and Django offer compelling features and cater to distinct development needs. Understanding the nuances of each framework and aligning them with project objectives and team capabilities will pave the way for a successful and efficient development journey. The key lies in assessing the unique project requirements and selecting the framework that best aligns with those needs to craft exceptional web applications.